I’ve been re-exploring p5.js recently (a JavaScript library for creative coding) and am pleased to see a growing number of additions that make it look more and more like a fully fledged creative platform.
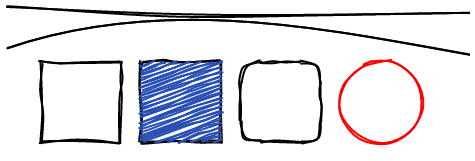
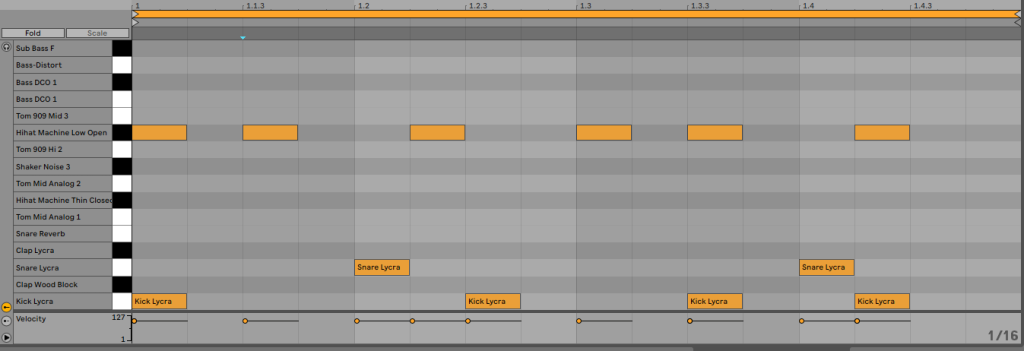
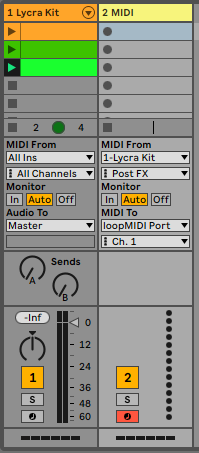
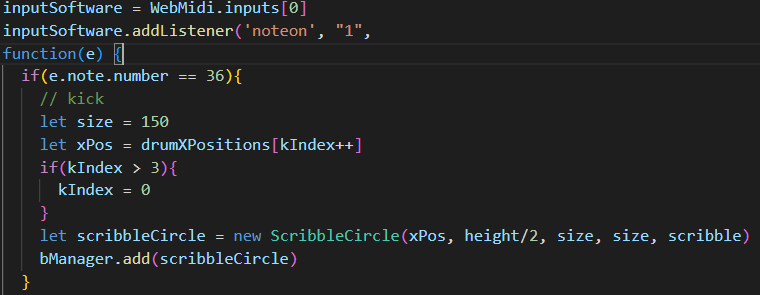
As a proof of concept I created a simple sketch that visualises basic geometric shapes in response to incoming MIDI notes. I used the excellent p5.scribble.js library and the super useful WEBMIDI.js utility.







It all went smoothly and resulted in a fairly responsive, if very simple, audio visual proof of concept. Interestingly enough, when I ported the code to good old fashioned Processing, which uses Java rather than JavaScript, I saw no difference in perfomance or latency which makes me think that p5 is just as good a choice as Processing for creative experimentation.
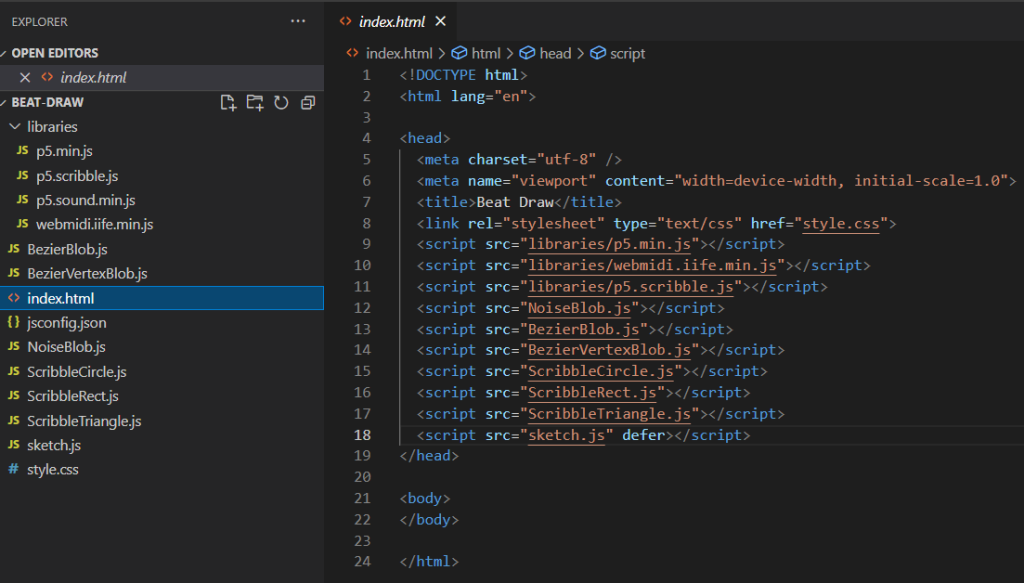
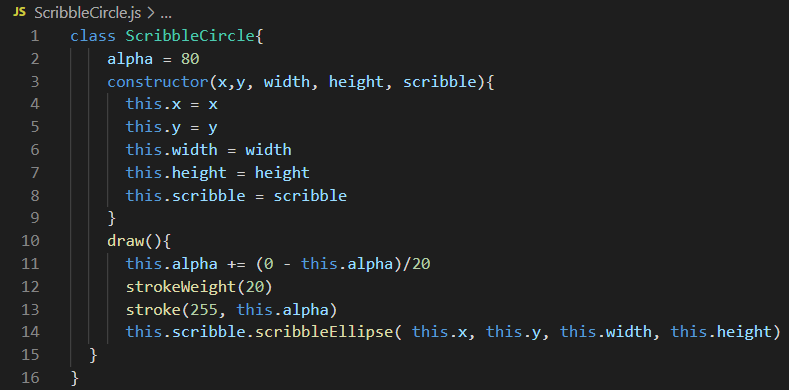
If you are interested in more detail, here is the code, offered without liability, warranty or support! – https://github.com/jamiegledhill/P5-MIDI-notes